TA的每日心情 | 喜歡
15 小時前 |
|---|
簽到天數: 849 天 [LV.10]昇任副理
管理員
  
- 積分
- 3642
  
|
馬上註冊,結交更多好友,享用更多功能,讓你輕鬆玩轉社區。
您需要 登錄 才可以下載或查看,沒有賬號?立即註冊
x
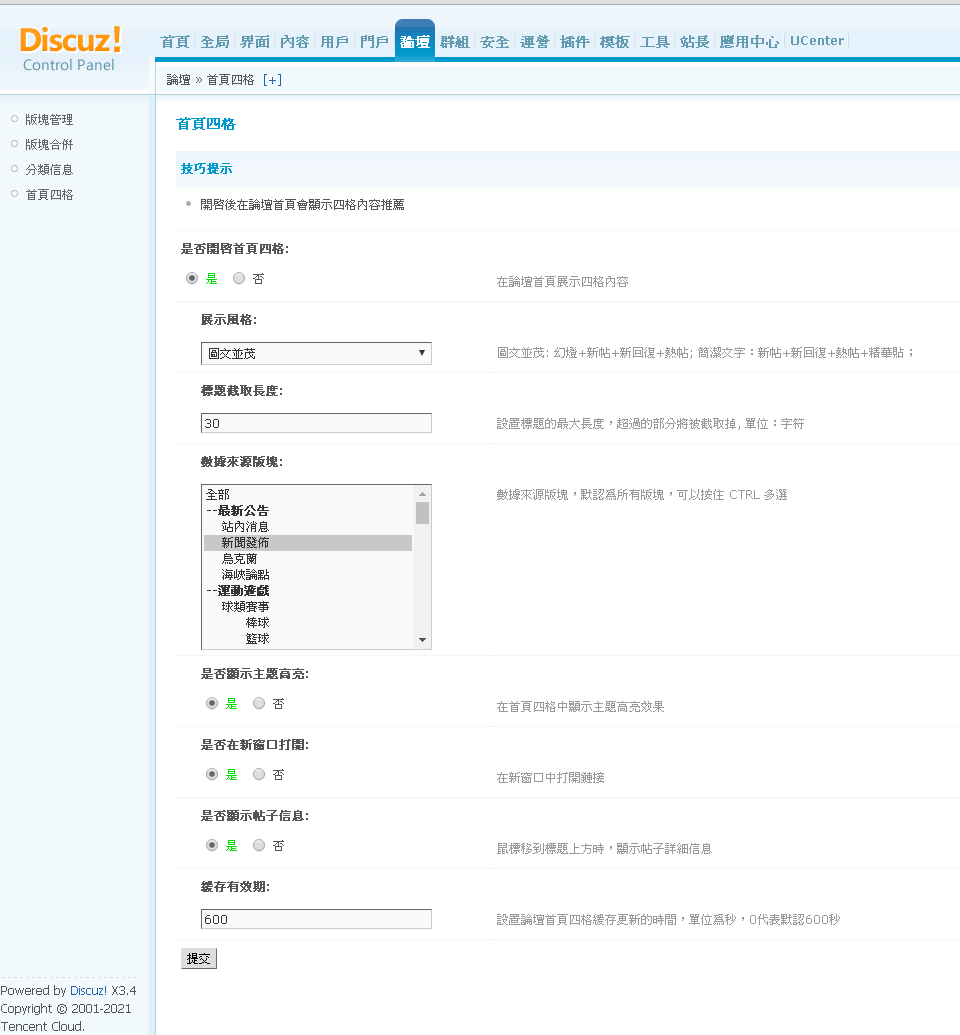
去後台--->論壇--->首頁四格
要開啟首頁四格

展示風格:有兩種展示風格可以選擇,圖文並茂: 幻灯+新帖+新回復+熱帖; 簡潔文字:新帖+新回復+精華帖;
標題截取長度:設置標題的最大長度,超過的部分將被截取掉。
數據來源版塊:可以選擇讓哪些版塊的數據顯示在首頁四格。
是否顯示主題高亮:選擇“是”在首頁四格中顯示主題高亮效果。
是否在新窗口打開:首頁四格中的主題在新窗口打開鏈接。
是否顯示帖子信息:鼠標移到標題上方時,顯示帖子詳细信息 。
缓存有效期:設置論壇首頁四格缓存更新的時間,默認為600 秒更新一次。
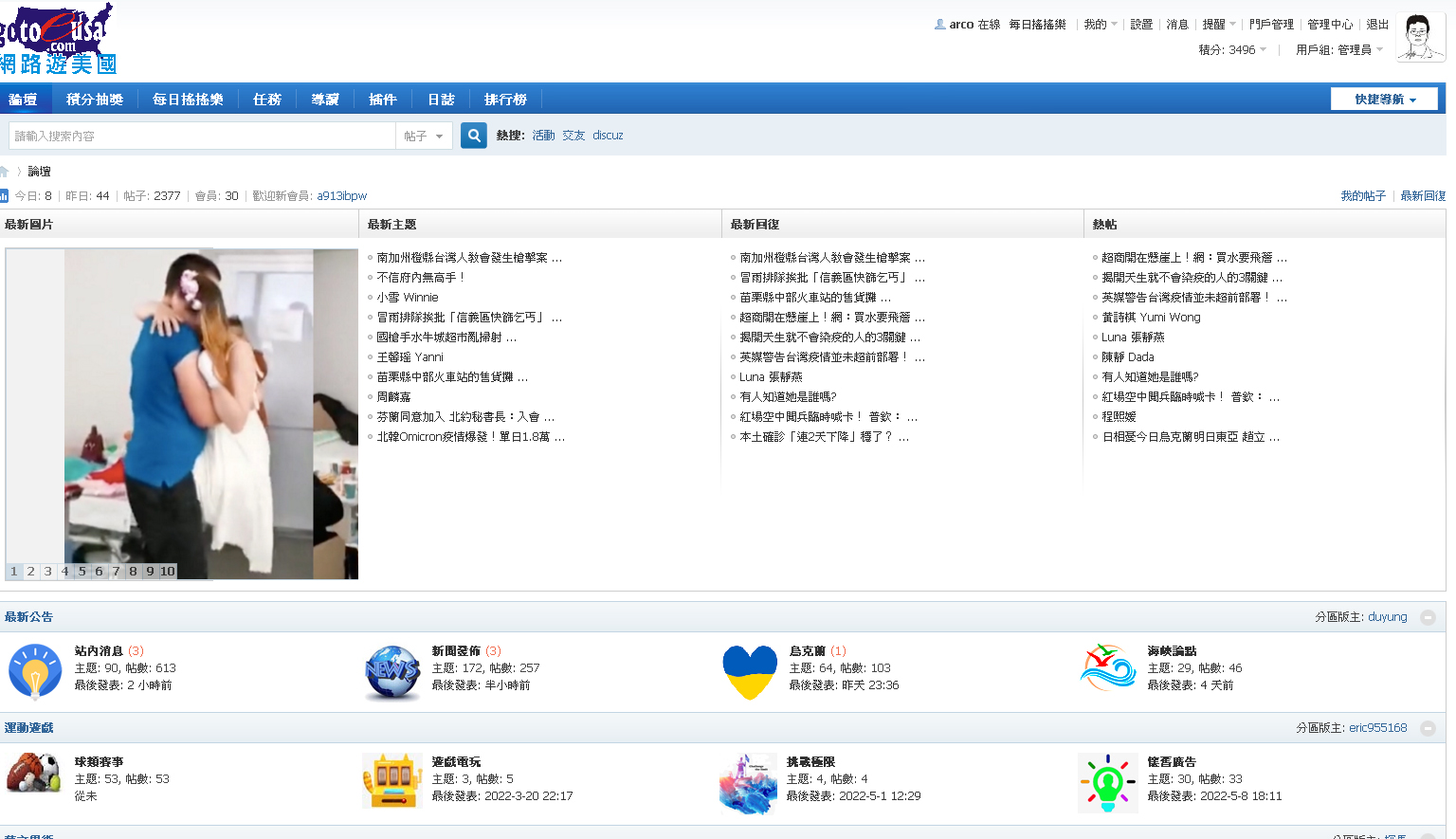
設置好以后,在前台的顯示效果如下:

首頁四格功能,有一個自帶的幻灯片播放,
但是這個幻灯片播放没有限制幻灯片的數量,如果圖片較多就會一直排下去,如何讓幻灯片只顯示5個呢?
找到template/default/forum/discuz.htm
大概第64-82行,我们看到有一個{eval $k=1;}...{eval $k++} 這段代碼的意思就是,從1開始,有一個幻灯片就會加1,
這樣會一直循環下去,我们想讓他顯示5張幻灯片,只需要把$k++修改為$k=5就好了,
另外如果要修改幻灯片播放速度,播放窗口大小,可以找到對應的slideSpeed,slideImgsize來修改即可。
<div class="module cl slidebox_grid" style="width:240px">
<script type="text/javascript">
var slideSpeed = 5000;
var slideImgsize = [240,260];//(寬240,高260)
var slideBorderColor = '{$_G['style']['specialborder']}';
var slideBgColor = '{$_G['style']['commonbg']}';
var slideImgs = new Array();
var slideImgLinks = new Array();
var slideImgTexts = new Array();
var slideSwitchColor = '{$_G['style']['tabletext']}';
var slideSwitchbgColor = '{$_G['style']['commonbg']}';
var slideSwitchHiColor = '{$_G['style']['specialborder']}';
{eval $k = 1;}
<!--{loop $grids['slide'] $stid $svalue}-->
slideImgs[<!--{echo $k}-->] = '$svalue[image]';
slideImgLinks[<!--{echo $k}-->] = '{$svalue[url]}';
slideImgTexts[<!--{echo $k}-->] = '$svalue[subject]';
{eval $k++;}
<!--{/loop}-->
</script>
<script language="javascript" type="text/javascript" src="{$_G[setting][jspath]}forum_slide.js?{VERHASH}"></script>
</div>
|
|